At Tecstub, our primary focus is to develop solutions that help businesses thrive digitally and are well-optimized for performance, scalability, and sustainability. As a software engineer at Tecstub, I have focused on developing solutions that checks all the boxes of quality, scalability, reusability, and performance while solving a business challange. Out of the many projects that I have worked on, few have been quite challenging and interesting in their own right.
In this blog, I will share one of my learnings from working on a project for automating the testing and verification process of received damaged goods in the warehouse for an eCommerce company. The purpose of this feature was to help the warehouse team reduce the manual work involved, improve overall efficiency and fasten the order processing operations.
Navigating Complexities: A Close Look at the Existing Process for Handling Broken and Damaged LCD Screens
A digital commerce application serves as a platform for selling products online, and each business involves its own set of intricacies. In the application I was involved with, we had a unique provision that enabled customers to send broken and damaged LCD screens to our client’s warehouse in exchange for payment.
Upon arrival at the warehouse, a dedicated team would conduct rigorous testing and verification of the received LCD screens. The screens were assigned a grade (such as A, B, C, etc.) based on their condition, which determined their pricing and the corresponding payment to be made to the senders.
Given the daily volume of 100-200 broken screens, it was impractical for a single person to complete the testing and payment processing in a timely manner. Thus, multiple team members were required to simultaneously test and verify the screens. However, this process has encountered various challenges that impede the efficient execution of the testing and verification of these damaged products.
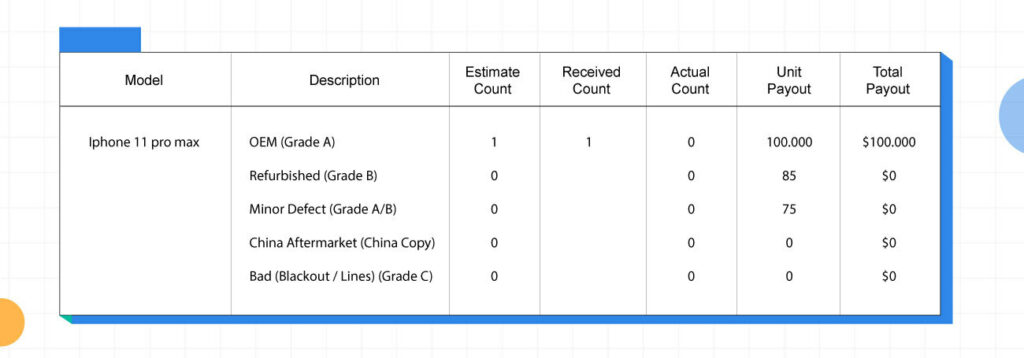
To facilitate the above process digitally we built a functionality in the web application that included a backend system that handled the processing of orders for broken screen LCDs. The system featured a comprehensive list of the various brands of LCDs received, with each brand and model categorized into grade levels (A, B, C) and accompanied by text fields indicating the estimated count (total quantity as specified by the sender), received quantity (the total quantity of the model that is actually received at the warehouse), the price per unit, total payout, and tested quantity.
The warehouse team was responsible for updating these text fields to facilitate further processing.

The process to update the field:
The users were able to obtain a comprehensive list of their order details by downloading and printing a form from the system. The LCD processing team was responsible for manually updating the received quantity for each model on the form, followed by updating the quantity for each grade after testing. Once all team members had completed their updates, they submitted their forms to the master admin who updated the system accordingly.
To streamline this process and allow for multiple users to test, verify, and update the backend panel simultaneously, we needed to develop a solution that eliminated the need for manual entry on paper. Our solution had to account for users accessing the system from multiple devices, including web and mobile applications, and ensure that all updates were immediately visible without overwriting any existing records.
Optimizing the Existing System
1.) Since multiple users might be updating the same fields, we used the Firebase listener event that helps us update and reflect the new values in various fields without reloading or refreshing the page. It ensures the uniqueness of the field values and enables multiple users to access the backend system simultaneously and perform the testing and verification process.
2.) The second need was to update multiple fields simultaneously in our database as well, and to accomplish it, we used Firebase batch functionality. The batch functionality allows you to execute multiple write operations as a batch. But here, there is a limitation where only 500 operations can be performed in a single batch. So, we have included a check in our code logic that if the total number of writes reaches 499, it triggers a new batch creation.
3.) We have also implemented cloud functions of Firebase that help data syncing with MySQL. Since some team members are also using the mobile app, this functionality has prevented the need to mutually call APIs for data updation.
Since implementing this system, we have achieved remarkable improvements in the accuracy, efficiency, and speed of our warehouse processes. This has led to significant time and resource savings while simultaneously boosting overall team productivity.
Drawing from my experience in building digital commerce applications, I have learned that as businesses grow, their backend processes become increasingly demanding. To remain competitive and future-proof, businesses must continuously adopt innovative technologies that can help establish a robust system. Automation is one such way that can enable businesses to scale, stay on track, and meet ever-evolving customer expectations.
About the author
Kushal is a Software Engineer at Tecstub from the Shapeshifter team and has been involved in the end-to-end development of custom business modules. He is known for his impeccable debugging skills and query optimization techniques. He is also proficient in working with new technologies such as AWS, GraphQL, and Firebase.